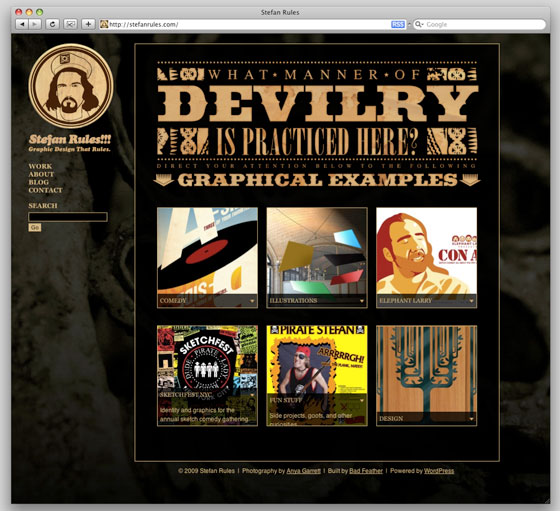
We recently completed StefanRules.com, a portfolio site for our friend and occasional design collaborator Stefan Lawrence. The site, designed by Stefan, is built in WordPress and takes advantage of its built-in gallery functions, albeit with a little tweaking and jQuery magic, to create a pretty cool, custom portfolio theme (if we do say so ourselves).
Here are a few of its snazzy features:
- Thumbnails images of featured galleries get pulled into the home page.
- Each gallery section has a sliding exhibition of design projects and details, accompanied by a numbered navigation system. For this we used the excellent jQuery plugin jQuery Cycle.
- An accordion navigation on the left that expands the work section and subsections. While we’re in the habit of sharing, we chose this plugin to accomplish this.
- And, of course, a blog; this is WordPress after all.